Select date range ui 163389-Select date range material ui

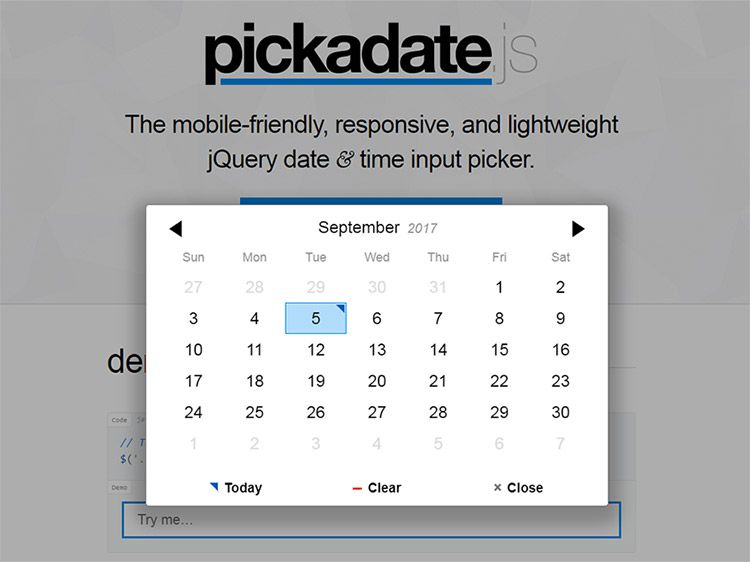
Designing The Perfect Date And Time Picker Smashing Magazine
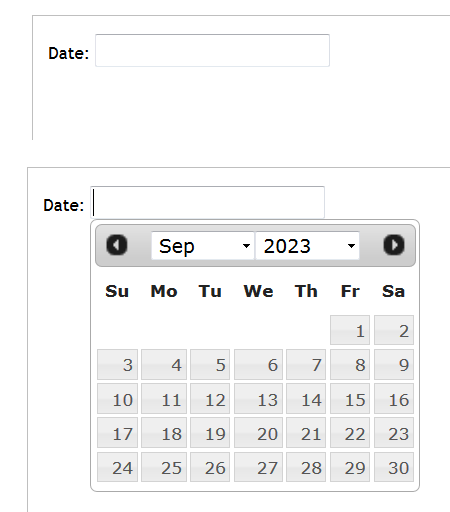
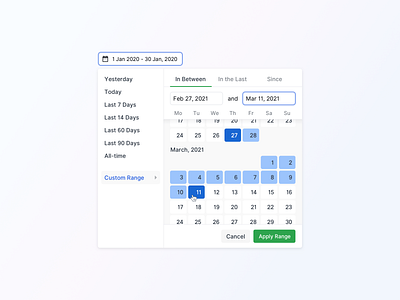
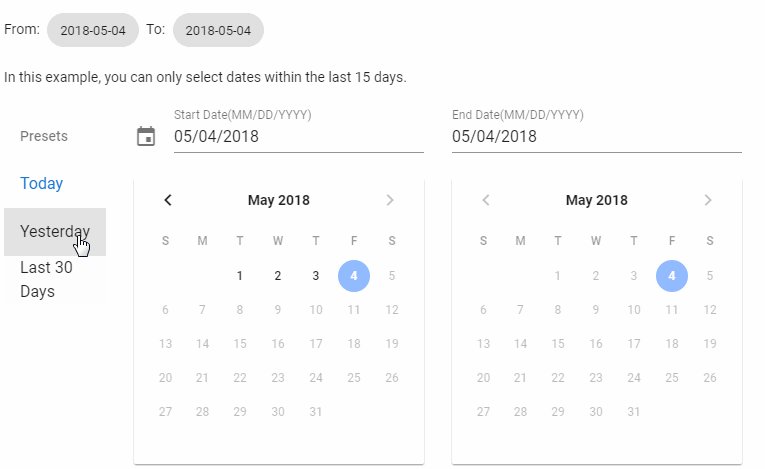
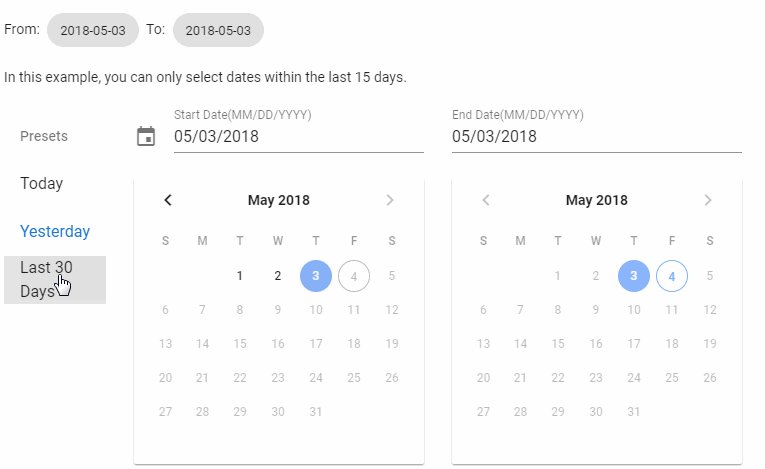
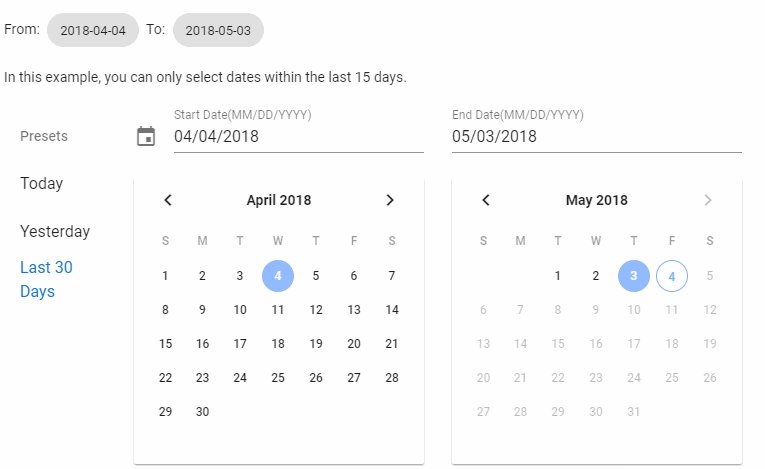
Select your date range and click on the third input box to see change 3 Conclusion Update the value of minDate and maxDate option of the datepicker element with your range opacity of range bar indicator (> 0, = 1)handleScaleFactor float 16 scale factor of slider handles (>= 1, = 17)dataLengthTrigger int 30 show tick values on xaxis for each bar or
Select date range material ui
Select date range material ui-How can I select a range of dates in the Kendo Calendar widget?View Figma UI kit React design system — Date time picker template Figma UI kit React design system — Date time picker template Like Setproduct Team Like 428 236k 1 View Date

Ngx Daterangepicker Material Npm
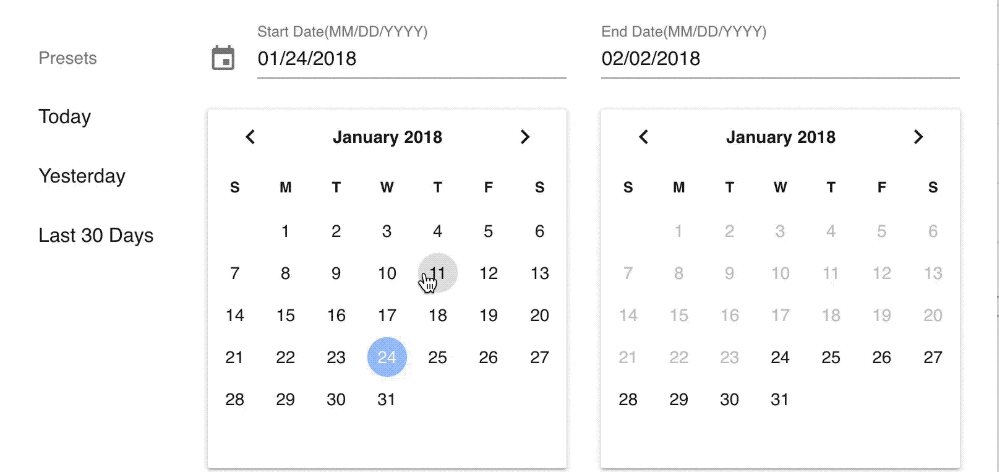
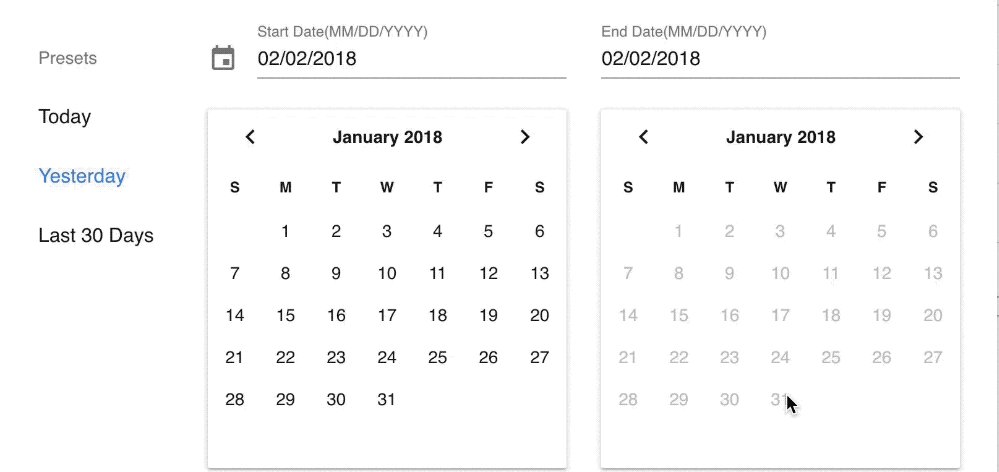
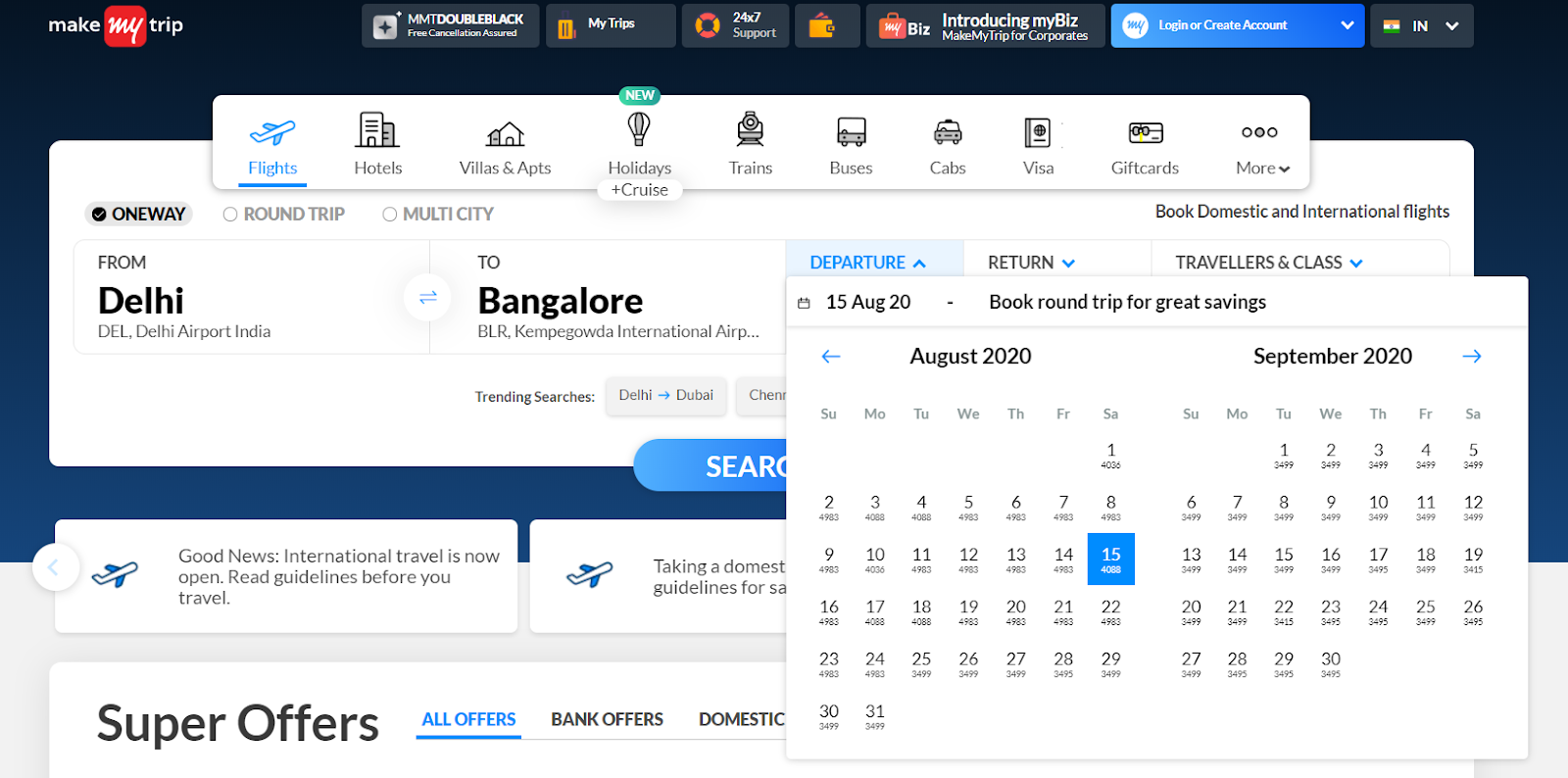
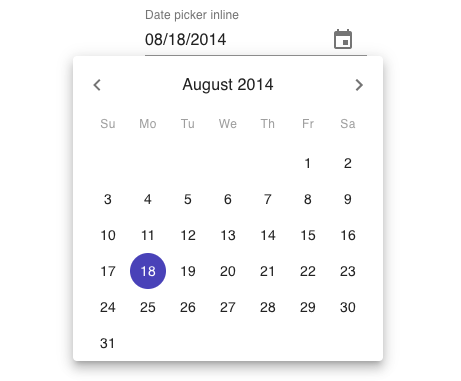
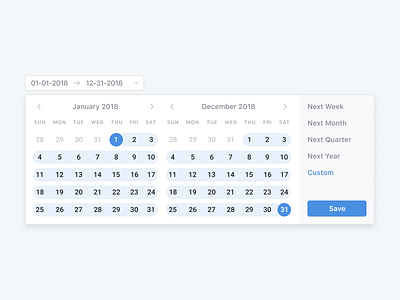
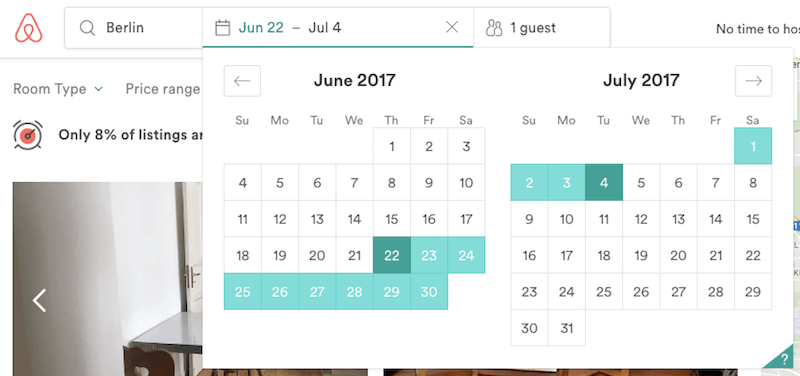
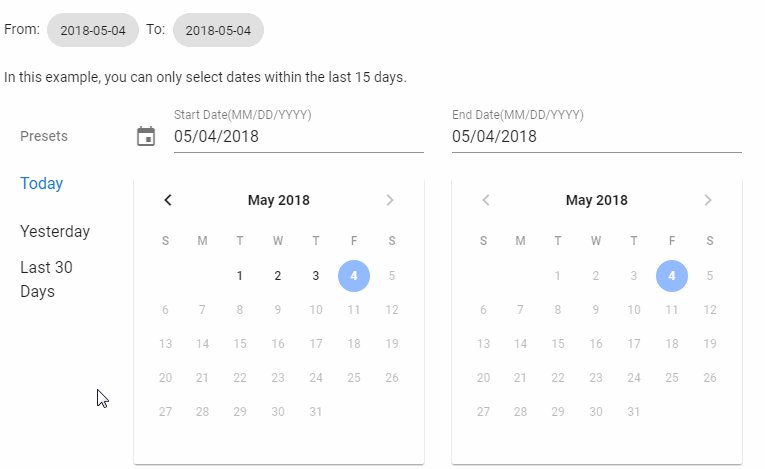
Material Ui table and all Stuff Marq91 materialuidaterangepickerplaygroundforpb (forked) xzx3d MarcusKane DateRangePicker example (forked) clohrey ruvwo marybahati Find moreOutput Step 7 Retrieve the details of the babies born betweenThe date range selection is a singlefield control that lets users pick a range of dates from a calendar or enter a date range The calendar provides users a day view, month view, or year
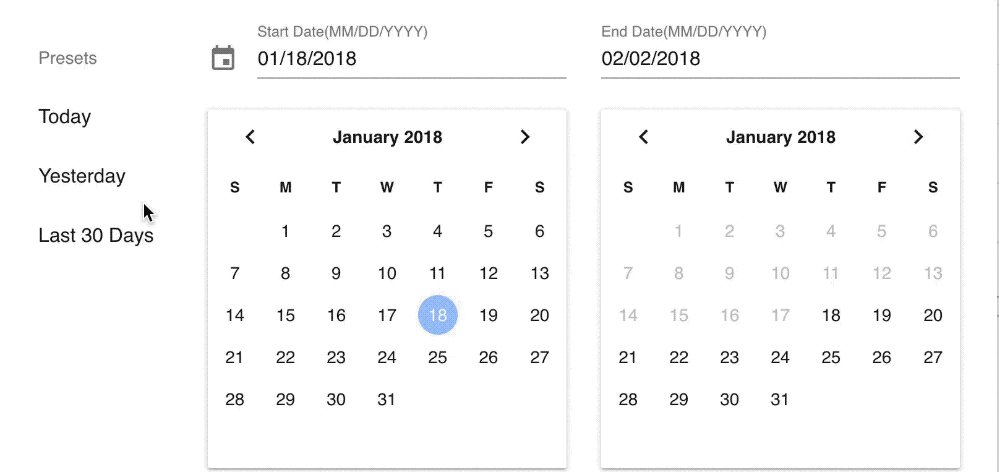
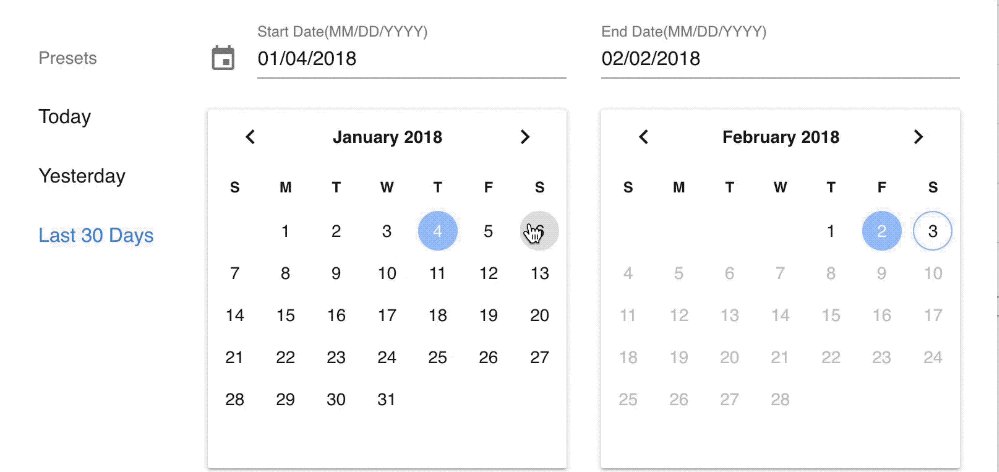
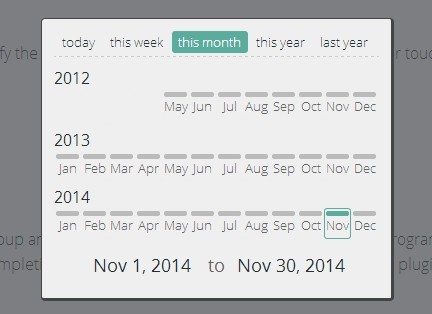
Click a date and drag your mouse to select the range This is the easiest option if your range falls within a month Click one date and then Shiftclick another date This makes it In Angular Material Version 10, announced a new feature in date selection is Date Picker Range Selection Before Angular V10 for date range selection need toJQuery (plugin only) Clears the selected date range destroy () jQuery (plugin only) Removes the date range picker functionality completely This will return the element back to its preinit state,
Select date range material uiのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 | ||
 |  | |
 |  |  |
「Select date range material ui」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Select date range material ui」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「Select date range material ui」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 | ||
「Select date range material ui」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
「Select date range material ui」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「Select date range material ui」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Select date range material ui」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「Select date range material ui」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Select date range material ui」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 | ||
 |  |  |
「Select date range material ui」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「Select date range material ui」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |
$(function(){ $('#rangePicker')datepick({ rangeSelect true, onClosefunction(dates) { setSelectedDateRange(dates); Example Using both maxDate and minDate options I am using String and Number value in options and set maxDate to 1 month 10 days from today and minDate to 10 days earlier
Incoming Term: select date range ui, select date range material ui, how to select date range in uipath, jquery ui datepicker select date range,
コメント
コメントを投稿